Unfortunately, middle-align is not a supported inline style. Here are some workarounds:
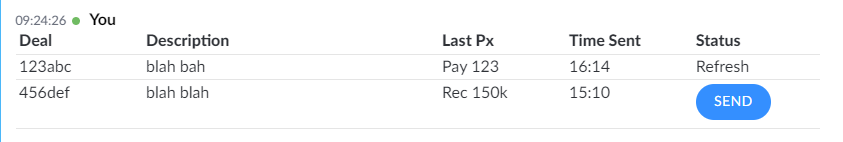
Use padding for cells in rows that contain a button
This helps a little, though the positioning is not universal, depending on user layout preferences (condensed vs spacious etc)
<tr>
<td style="padding:0.4rem 0.2rem">Something goes here</td>
<td><button name="x">Hello</button</td>
</tr>
Use divs to replicate tables
A lot more markup, but alignment ships automatically
<div style="display:table">
<div style="display:table-row">
<div style="display:table-cell;padding-right:1rem">Something</div>
<div style="display:table-cell;padding-right:1rem">Something goes here</div>
<div style="display:table-cell"><button name="q">Hello</button></div>
</div>
<div style="display table-row">
<div style="display:table-cell;padding-right:1rem">Something goes here</div>
<div style="display:table-cell;padding-right:1rem">Something</div>
<div style="display:table-cell"><button name="y">Hello</button></div>
</div>
</div>